css如何实现各种居中?css居中有几种方法?
![]() 游客
2025-04-20 09:27:01
12
游客
2025-04-20 09:27:01
12
在网页设计过程中,居中布局是实现美观和功能性的基本需求之一。CSS提供了多种居中方式,适用于不同场景的布局需求。本文将系统讲解CSS实现居中的几种常见方法,并对每种方法的操作步骤和适用场景进行详细介绍,帮助您更好地掌握CSS中的居中技术。
CSS居中的基本概念
居中是网页布局中的核心操作之一。简单来说,居中指的是让元素在其容器内沿水平方向(左右)和/或垂直方向(上下)居于中心位置。CSS提供了多种属性和技巧来实现这一效果。

CSS水平居中的方法
方法一:使用`margin`属性
在块级元素中,可以通过设置左右`margin`为`auto`来实现水平居中。通常,这种技巧适用于已知元素宽度的情况。
```css
.center-box{
width:50%;/*定义元素宽度*/
margin-left:auto;/*左右margin自动调整实现居中*/
margin-right:auto;
```
方法二:使用`flexbox`
`flexbox`布局提供了更灵活的居中方式。设置容器的`display`为`flex`,然后用`justify-content:center;`实现子元素水平居中。
```css
.container{
display:flex;
justify-content:center;
```
方法三:使用`Grid`布局
`Grid`布局是CSS中一种强大的布局系统,通过`place-items`或`justify-items`属性可以轻松实现水平居中。
```css
.container{
display:grid;
place-items:center;
```

CSS垂直居中的方法
方法一:使用`line-height`
对于单行文本或块级元素,可以通过设置与容器高度相同的`line-height`属性来实现垂直居中。
```css
.center-box{
height:100px;
line-height:100px;
```
方法二:使用`flexbox`
和水平居中类似,`flexbox`布局可以通过设置`align-items`属性来实现垂直居中。
```css
.container{
display:flex;
align-items:center;
```
方法三:使用`Grid`布局
同样地,通过`place-items`或`align-items`属性,可以方便地使内容在垂直方向上居中。
```css
.container{
display:grid;
place-items:center;
```
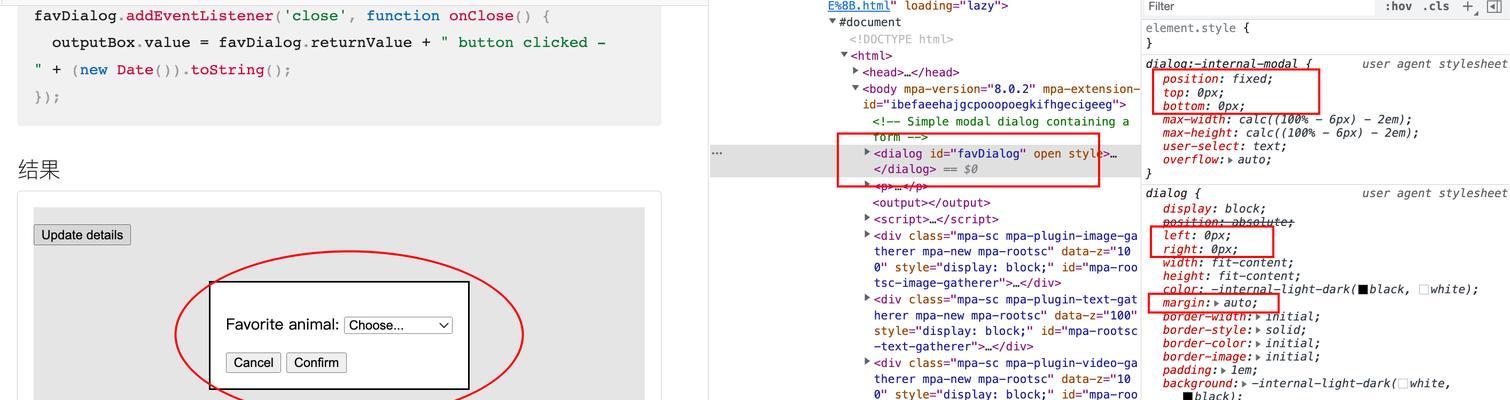
方法四:使用`position`和`transform`
当需要对绝对定位的元素进行垂直居中时,可以结合`position`和`transform`属性实现。
```css
.center-box{
position:absolute;
top:50%;
transform:translateY(-50%);
```

同时实现水平和垂直居中的方法
当需要同时实现水平和垂直居中时,可以将`flexbox`或`Grid`的方法结合使用。使用`flexbox`布局时,只需同时设置`justify-content:center;`和`align-items:center;`即可。
```css
.container{
display:flex;
justify-content:center;
align-items:center;
height:100vh;/*容器高度为视口高度*/
```
结合使用CSS居中方法的注意事项
在实际应用中,可能需要考虑元素宽度未知、多行文本垂直居中、不同浏览器兼容性等复杂情况。建议在选择居中方法时,根据实际需求和项目特点灵活运用。
CSS居中技术是网页设计中非常实用且常见的技巧。通过阅读本文,相信您已经对CSS居中有了全面的了解。请在实践中多加尝试,相信随着经验的积累,您能更加熟练地运用CSS居中技巧,打造更加美观和功能性的网页布局。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自集速seo,本文标题:《css如何实现各种居中?css居中有几种方法?》
标签:
- 搜索
- 最新文章
- 热门文章
-
- 免费ppt模板下载网站哪里找?
- 设计企业网站时应注意哪些要点?
- 网站建设电话咨询需要注意哪些问题?
- 网站制作的流程是什么?需要多长时间?
- 乳山网站制作的优势是什么?
- 专业网站开发需要哪些技能?
- 关键词分析怎么做?关键词分析对SEO有什么作用?
- 装修设计网站哪个好?如何挑选?
- 网站建设页脚设计应该注意哪些要点?
- 如东地区网站设计服务哪里找?如何评估设计公司的实力?
- 百度seo排名优化软件哪个好?
- 上海网站设计建设的常见问题有哪些?
- 360搜索的快照功能是怎样的?
- 游戏大小管理与存储优化的深度解析是什么?
- 武穴网站制作的常见问题有哪些?如何解决?
- 网站建设设计有哪些要点?
- 哪里可以找到免费的ps素材网站?
- 网站开发培训哪里好?如何选择合适的课程?
- 手机网站设计需要注意哪些细节?如何提升用户体验?
- 网站建设专业的公司有哪些?他们的服务优势是什么?
- 热门tag