如何使用SpringBoot和Vuejs搭建WebSocket和WebRTC视频?
![]() 游客
2025-04-17 22:54:01
13
游客
2025-04-17 22:54:01
13
随着互联网技术的不断进步,实时通信(RTC)和WebSocket技术在构建现代Web应用中变得越来越重要。在这一背景下,本文将为您详细讲解如何结合SpringBoot和Vue.js来搭建支持WebSocket和WebRTC视频的交互式应用。让我们开始吧!
一、理解WebSocket和WebRTC的组合优势
在深入技术细节之前,我们需要了解WebSocket和WebRTC各自的特点以及它们组合在一起的优势。WebSocket提供了一种在客户端和服务器之间建立持久连接的方法,使得双方可以进行全双工通信。而WebRTC则是构建点对点视频、音频通信和数据共享的一种技术。
1.WebSocket的特点
全双工通信:服务器可以随时向客户端发送消息,同样客户端也可以主动向服务器发送消息。
建立低延迟的实时通信:非常适合需要即时反馈的场景,比如聊天应用或实时监控系统。
2.WebRTC的特点
无需额外插件或安装:直接在现代浏览器中运行。
点对点通信:尤其适合需要高效数据传输的实时视频和音频通信。
将WebSocket与WebRTC结合使用,可以在Web应用中实现全双工的实时通信,同时利用点对点的连接模式,减少服务器负载,提高通信效率。

二、搭建SpringBoot后端
在后端部分,SpringBoot提供了对WebSocket的支持,可以帮助我们快速搭建WebSocket服务。
1.引入依赖
在`pom.xml`中引入SpringBootWebSocket依赖:
```xml
```
2.配置WebSocket
创建一个配置类,使用`@EnableWebSocket`注解启用WebSocket,并配置消息代理。
```java
@Configuration
@EnableWebSocketMessageBroker
publicclassWebSocketConfigimplementsWebSocketMessageBrokerConfigurer{
@Override
publicvoidconfigureMessageBroker(MessageBrokerRegistryconfig){
config.enableSimpleBroker("/topic");
config.setApplicationDestinationPrefixes("/app");
@Override
publicvoidregisterStompEndpoints(StompEndpointRegistryregistry){
registry.addEndpoint("/ws").withSockJS();
```
3.处理消息
创建消息处理类来发送和接收消息。
```java
@Controller
publicclassWebSocketController{
@MessageMapping("/message")
@SendTo("/topic/messages")
publicOutputMessagesendMessage(Messagemessage){
returnnewOutputMessage(message.getFrom(),message.getText(),newDate());
```

三、构建Vue.js前端应用
在前端部分,我们将使用Vue.js来构建用户界面,并通过`socket.io-client`或`stomp.js`与后端进行通信。
1.安装依赖
使用npm或yarn安装Vue.js和相关依赖。
```bash
npminstallvuevue-routeraxiossocket.io-client
```
2.连接WebSocket
在`main.js`中初始化socket连接,并订阅消息。
```javascript
importVuefrom'vue'
importAppfrom'./App.vue'
importVueRouterfrom'vue-router'
importaxiosfrom'axios';
Vue.use(VueRouter)
constrouter=newVueRouter({
//配置路由
});
//WebSocket配置
constsocket=io('http://localhost:8080/ws');
socket.on('connect',function(){
console.log('ConnectedtoWebSocket');
//连接成功后的操作
});
newVue({
router,
render:h=>h(App)
}).$mount('app');
```
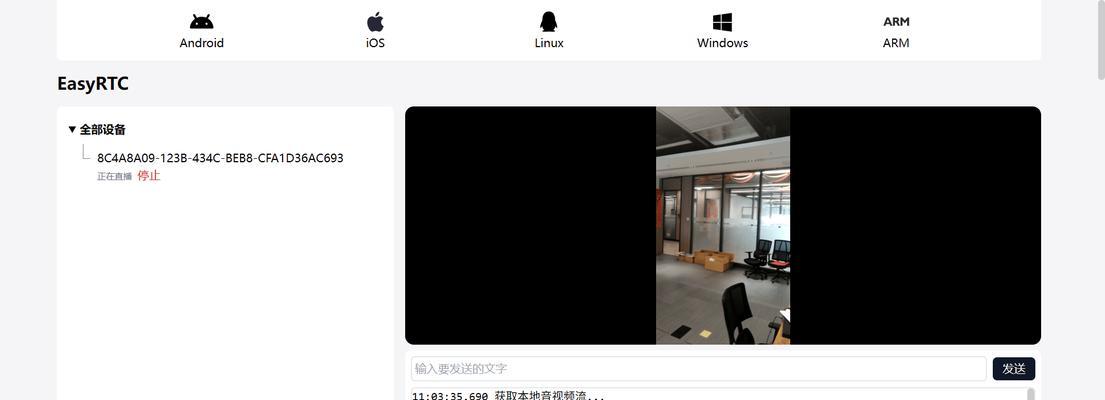
3.实现视频通信
WebRTC视频通信的实现比WebSocket复杂,涉及信令交换、媒体协商等过程。此处不作详细展开,但基本流程包括获取媒体流、创建RTCPeerConnection、交换SDP信息和ICE候选等。

四、实现视频通话功能
1.获取用户媒体设备权限
```javascript
navigator.mediaDevices.getUserMedia({video:true,audio:true})
.then(stream=>{
//处理媒体流
.catch(error=>{
//处理错误
});
```
2.创建和配置RTCPeerConnection
```javascript
constpc=newRTCPeerConnection();
pc.onicecandidate=function(e){
if(e.candidate){
//发送候选给远端
//其他事件监听和处理
```
3.信令流程的实现
信令流程是指WebRTC中交换控制信息的过程,包括SDP交换和ICE候选交换。这通常需要一个服务器来中转这些信息,而如何实现信令服务器已超出了本文范围。
五、整合与测试
我们需要将所有组件整合在一起,并进行充分测试,确保视频和消息通信都能正常工作。
1.整合组件
在Vue组件中整合WebSocket消息处理和视频通话功能。
2.测试功能
在本地和不同网络环境下测试应用,确保其稳定性和性能。
六、常见问题与解决方法
在此阶段,用户可能会遇到各种问题,例如媒体访问受限、网络延迟高等。这些问题需要通过具体的调试和优化来解决。
七、结语
通过本文的指导,您应该能够掌握如何使用SpringBoot和Vue.js来搭建一个支持WebSocket和WebRTC的视频通信应用。这两项技术的结合,使得实时视频通信成为可能,为用户提供了更丰富的交互体验。希望本文能成为您实现该技术应用旅程中的起点。
现在,您已经具备了搭建实时通信Web应用的基础知识,下一步是深入实践和探索更多高级功能,比如消息加密、状态同步等。祝您开发愉快!
>综上所述,搭建SpringBoot和Vue.js结合WebSocket和WebRTC的视频应用,虽然涉及诸多技术细节,但通过分步骤指导和实战演练,您将能够构建出高效、实时、响应迅速的Web应用。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自集速seo,本文标题:《如何使用SpringBoot和Vuejs搭建WebSocket和WebRTC视频?》
标签:
- 搜索
- 最新文章
- 热门文章
-
- 免费ppt模板下载网站哪里找?
- 设计企业网站时应注意哪些要点?
- 网站建设电话咨询需要注意哪些问题?
- 网站制作的流程是什么?需要多长时间?
- 乳山网站制作的优势是什么?
- 关键词分析怎么做?关键词分析对SEO有什么作用?
- 装修设计网站哪个好?如何挑选?
- 网站建设页脚设计应该注意哪些要点?
- 如东地区网站设计服务哪里找?如何评估设计公司的实力?
- 专业网站开发需要哪些技能?
- 百度seo排名优化软件哪个好?
- 上海网站设计建设的常见问题有哪些?
- 360搜索的快照功能是怎样的?
- 游戏大小管理与存储优化的深度解析是什么?
- 武穴网站制作的常见问题有哪些?如何解决?
- 网站建设设计有哪些要点?
- 哪里可以找到免费的ps素材网站?
- 网站开发培训哪里好?如何选择合适的课程?
- 手机网站设计需要注意哪些细节?如何提升用户体验?
- 网站建设专业的公司有哪些?他们的服务优势是什么?
- 热门tag